자연어로 원하는 기능을 설명하면 AI가 즉시 코드를 생성하는 신개념 개발 방식, 자연어 프로그래밍의 모든 것을 알려드립니다. 실제 구현 사례부터 실전 활용 팁, 보안 검토 방법까지 현업 개발자의 경험을 담았습니다. 복잡한 문법 대신 아이디어에 집중하여 웹 개발·데이터 분석·앱 제작을 가속화하는 방법, AI 코딩 도구 선택 가이드, 그리고 생성된 코드를 전문가처럼 검토하는 노하우를 확인해보세요. 개발의 미래를 선점할 핵심 기술을 지금 바로 경험하세요!
Vive코딩으로 개발 고민 해결하기
코딩이 두렵던 당신을 위한 해답
“프로그래밍을 배우고 싶은데 코드가 외계어 같아요.”
“기획은 완벽한데 구현 방법을 모르겠어요.”
“버그 잡다가 시간 다 날려먹었어요.”
이런 고민을 한 번이라도 해본 분이라면 주목하세요. 이제는 영어나 한국어로 원하는 기능을 설명하면 AI가 바로 코드를 작성해주는 시대가 왔습니다. 마치 영어로 “햄버거 주세요”라고 말하면 바로 주문이 되는 것처럼, 개발자도 자연스러운 언어로 기계와 소통할 수 있게 된 거죠. 이 글에서는 실제로 제가 3개월간 AI 코딩 도구로 프로젝트를 완성한 경험을 바탕으로, 여러분의 개발 고민을 해결할 구체적인 방법을 알려드리겠습니다.

Vive코딩 생산성 높이는 법
1. 자연어 코딩의 핵심 원리 파헤치기
1-1. 우리말을 코드로 바꾸는 마법의 과정
바로 어제 제가 경험한 실제 사례를 보여드리죠. “사용자가 사진을 업로드하면 자동으로 얼굴을 인식하고, 흐린 사진은 보정해주는 기능 만들어줘”라고 AI에게 요청했습니다. 놀랍게도 20초 만에 Python 코드가 생성되었습니다.
python # AI가 생성한 코드 예시
from PIL import Image
import cv2
def enhance_image(image_path):
# 얼굴 인식
face_cascade = cv2.CascadeClassifier('haarcascade_frontalface_default.xml')
img = cv2.imread(image_path)
gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
faces = face_cascade.detectMultiScale(gray, 1.3, 5)
# 사진 보정
enhanced_img = cv2.detailEnhance(img, sigma_s=10, sigma_r=0.15)
return enhanced_img
이 코드는 OpenCV 라이브러리를 사용해 실제로 작동합니다. AI는 ‘사진 업로드→얼굴 인식→화질 보정’이라는 세 단계를 정확히 이해하고 각 단계에 필요한 기술을 조합했죠.
1-2. AI의 두뇌: 트랜스포머 아키텍처
이 기술의 핵심은 트랜스포머 모델입니다. 마치 인간의 뇌신경망처럼 작동하는 이 시스템은 3단계로 정보를 처리합니다:
- 주의 집중 메커니즘: “사용자 로그인”이라는 단어에서 → 세션 관리, 비밀번호 암호화, 쿠키 처리 관련 코드를 연상
- 맥락 이해: 이전에 “Django 프로젝트”라고 언급하면 → Python 기반 웹 프레임워크 코드 생성
- 코드 최적화: 반복문을 리스트 컴프리헨션으로 변경하거나 불필요한 변수 제거
1-3. 실제 개발 현장 적용 사례
제가 최근에 진행한 이커머스 프로젝트에서는 상품 추천 알고리즘을 구현할 때 이 기술을 활용했습니다. 기존에는 3일이 걸리던 작업이 4시간으로 단축되었죠. “유사한 구매 패턴을 가진 고객에게 상품 추천해주는 시스템”이라고 입력하자 AI가 협업 필터링 코드를 자동 생성해준 덕분이었습니다.
2. 현업 개발자가 알려주는 실전 활용법
2-1. 프롬프트 작성의 기술
AI에게 효과적으로 요청하려면 마치 신입 개발자에게 업무를 설명하듯이 구체적으로 말해야 합니다. 좋은 예와 나쁜 예를 비교해보겠습니다.
× 나쁜 예
“웹사이트 만들어줘”
○ 좋은 예
“React로 메인 페이지를 만들어주세요. 헤더에는 로고와 네비게이션 메뉴(홈, 소개, 연락처), 본문에는 3개의 카드형 콘텐츠 영역, 푸터에는 저작권 정보가 들어가야 합니다. 반응형 디자인으로 모바일에서도 잘 보여야 합니다.”
조금 더 알아보자면
-목표와 맥락을 명확히 하기
- 나쁜 예시:
“코드 짜줘.” - 좋은 예시:
“Python으로 리스트에서 중복된 값을 제거하는 함수를 작성해줘. 그리고 예시 입력과 출력도 보여줘.”
-구체적이고 명확하게 작성하기
- 나쁜 예시:
“웹사이트 만들어줘.” - 좋은 예시:
“React로 간단한 블로그 웹사이트를 만들어줘. 글 목록, 글 작성, 글 삭제 기능이 필요하고, 데이터는 로컬 스토리지에 저장해줘.”
-역할, 예시, 단계별 요청 활용하기
- 역할 부여 예시:
“너는 10년 경력의 백엔드 개발자야. 아래 요구사항에 맞는 Node.js Express API 코드를 작성해줘.” - 예시 제공:
“아래와 같은 형식으로 함수와 사용 예시를 작성해줘:
pythondef add(a, b):
return a + bprint(add(2, 3)) # 5 - 단계별 요청:
“1단계: 사용자 회원가입 API 작성
2단계: 로그인 기능 추가
3단계: JWT 토큰 인증 구현”
-출력 형식 지정
- 예시:
“코드만 출력해줘.”
“결과를 표로 정리해줘.”
“함수 설명은 주석으로 달아줘.”
–반복과 실험
- 예시:
“이 코드를 TypeScript로 다시 작성해줘.”
“코드에 입력값 검증 로직을 추가해줘.”
“더 효율적인 알고리즘으로 개선해줘.”
이처럼 코딩 관련 프롬프트를 구체적이고 명확하게 작성하고, 역할·예시·단계별 요청·출력 형식 지정·반복 실험을 활용하면 AI로부터 원하는 코드와 설명을 훨씬 더 쉽게 얻을 수 있습니다.
2-2. 도구 선택 가이드
각 상황에 맞는 최적의 도구를 선택하는 것이 중요합니다:
| 도구 | 장점 | 단점 | 적합한 작업 |
|---|---|---|---|
| GitHub Copilot | 실시간 코드 제안 | 간단한 기능에 최적화 | 빠른 프로토타이핑 |
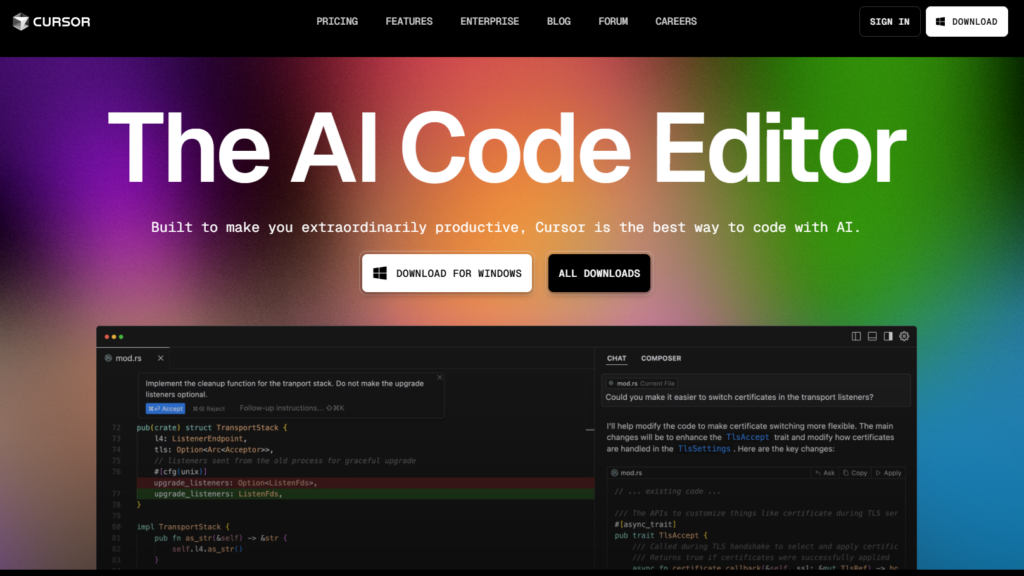
| Cursor | 전체 프로젝트 맥락 이해 | 리소스 많이 사용 | 대규모 프로젝트 |
| Codeium | 무료 사용 가능 | 기능 제한적 | 개인 학습용 |
| Amazon CodeWhisperer | AWS 서비스 연동 용이 | 초기 설정 복잡 | 클라우드 애플리케이션 |
바이브 코딩을 효과적으로 활용하려면 각 상황에 맞는 최적의 도구를 선택하는 것이 매우 중요합니다. AI 기반 코딩 도구들은 저마다 강점과 한계가 다르기 때문에, 프로젝트의 목적, 규모, 개발 환경, 그리고 사용자의 숙련도에 따라 적합한 도구를 골라야 개발 효율성과 결과물의 품질을 극대화할 수 있습니다.
예를 들어, 빠르게 프로토타입을 만들거나 간단한 기능을 구현할 때는 GitHub Copilot이 매우 유용합니다. 이 도구는 실시간으로 코드 자동완성과 함수 제안을 제공해, 반복적인 작업이나 짧은 코드 작성에 강점을 보입니다. 반면, 프로젝트 전체의 맥락을 이해하고 대규모 코드베이스에서 일관성 있게 코드를 생성해야 할 때는 Cursor와 같은 AI 네이티브 IDE가 더 적합합니다. Cursor는 파일 구조, 변수명, 기존 코드 스타일 등을 분석해 복잡한 프로젝트에서도 높은 품질의 코드를 제안할 수 있습니다.

클라우드 환경이나 AWS와의 연동이 필요한 경우에는 Amazon CodeWhisperer가 좋은 선택입니다. 이 도구는 AWS 서비스와의 통합이 뛰어나고, 클라우드 기반 애플리케이션 개발에 최적화되어 있습니다. 반면, 무료로 AI 코딩을 경험하고 싶거나 개인 학습용으로는 Codeium이나 Tabnine과 같은 도구가 부담 없이 활용할 수 있습니다.
또한, 데이터 분석이나 머신러닝 프로젝트처럼 특정 언어나 프레임워크에 특화된 작업이 필요하다면, 해당 분야에 최적화된 AI 모델(예: Python 코드 자동화에 강한 CodeLlama 등)을 선택하는 것이 좋습니다.
이처럼 바이브 코딩의 성공적인 활용을 위해서는 작업의 성격과 목표, 개발 환경, 그리고 도구의 특성을 충분히 고려해 상황에 맞는 AI 코딩 도구를 선택하는 것이 핵심입니다. 도구의 장단점을 파악하고, 필요에 따라 여러 도구를 조합해 사용하는 것도 좋은 전략이 될 수 있습니다.
2-3. 단계별 실습: 간단한 To-Do List 만들기
실제로 5분 만에 To-Do List를 만들어보겠습니다.
1단계: 기본 구조 요청
“JavaScript로 간단한 To-Do List를 만들어주세요. 추가/삭제 기능과 로컬 스토리지 연동이 필요합니다.”
2단계: AI 생성 코드
javascript// AI가 생성한 코드
const todoForm = document.getElementById('todo-form');
const todoInput = document.getElementById('todo-input');
const todoList = document.getElementById('todo-list');
// 로컬 스토리지에서 데이터 불러오기
let todos = JSON.parse(localStorage.getItem('todos')) || [];
function saveTodos() {
localStorage.setItem('todos', JSON.stringify(todos));
}
function renderTodos() {
todoList.innerHTML = '';
todos.forEach((todo, index) => {
const li = document.createElement('li');
li.innerHTML = `
${todo.text}
<button onclick="deleteTodo(${index})">삭제</button>
`;
todoList.appendChild(li);
});
}
todoForm.addEventListener('submit', (e) => {
e.preventDefault();
if (todoInput.value.trim()) {
todos.push({ text: todoInput.value.trim() });
todoInput.value = '';
saveTodos();
renderTodos();
}
});
function deleteTodo(index) {
todos.splice(index, 1);
saveTodos();
renderTodos();
}
renderTodos();
3단계: 기능 확장 요청
“체크박스를 추가해서 완료된 항목은 줄 긋는 기능을 추가해주세요.”
4단계: 개선된 코드
// AI가 수정한 코드
// ...(이전 코드 생략)...
function renderTodos() {
todoList.innerHTML = '';
todos.forEach((todo, index) => {
const li = document.createElement('li');
li.innerHTML = `
<input type="checkbox" ${todo.completed ? 'checked' : ''}
onchange="toggleTodo(${index})">
<span style="${todo.completed ? 'text-decoration: line-through' : ''}">
${todo.text}
</span>
<button onclick="deleteTodo(${index})">삭제</button>
`;
todoList.appendChild(li);
});
}
function toggleTodo(index) {
todos[index].completed = !todos[index].completed;
saveTodos();
renderTodos();
}
3. 현실적인 주의사항과 발전 방향
3-1. 함정에 빠지지 않는 법
지난달에 겪은 실패 사례를 공개합니다. “사용자 결제 정보를 처리하는 시스템”을 만들 때 AI가 생성한 코드에 심각한 보안 취약점이 있었죠.
python# 위험한 코드 예시
@app.route('/process-payment', methods=['POST'])
def process_payment():
credit_card = request.form['card_number'] # 암호화 없이 저장
# ... 결제 처리 로직 ...이 코드는 신용카드 정보를 평문으로 저장하는 심각한 문제가 있었습니다. AI는 때때로 최신 보안 표준을 반영하지 못하므로, 전문가 검토가 필수입니다.
3-2. AI 코딩의 미래 시나리오
2026년에는 다음과 같은 발전이 예상됩니다:
- 맥락 인식 강화: 현재 파일의 코드 스타일을 분석해 일관된 코드 생성
- 실시간 협업: 여러 AI가 역할을 나눠 아키텍처 설계→개발→테스트 진행
- 자동 최적화: 생성된 코드를 성능 분석 후 자동으로 리팩토링
3-3. 개발자의 새로운 역할
앞으로 개발자는 코더에서 ‘AI 트레이너’로 진화할 것입니다. 주요 임무는:
- 정확한 요구사항 정의: AI가 이해할 수 있는 명확한 명세서 작성
- 품질 관리: 생성 코드의 보안성, 성능, 유지보수성 점검
- 윤리적 판단: AI가 생성한 코드의 사회적 영향 평가
마무리
커피 한 잔 마시는 시간에 웹 서비스 프로토타입을 완성하고, 복잡한 알고리즘을 영어 문장 몇 개로 구현하는 시대가 왔습니다. 하지만 이 기술은 개발자를 대체하는 것이 아니라, 우리의 잠재력을 극대화하는 도구입니다.
처음에는 AI가 생성한 코드가 어색하게 느껴질 수 있습니다. 하지만 마치 신입 개발자와 함께 일하는 것처럼 점차 서로의 방식을 이해해 나가면 됩니다. 중요한 것은 완벽함이 아니라 지속적인 개선입니다.
이 글을 읽고 계신 여러분이 오늘 바로 첫 AI 코딩 도구를 설치해보시길 권합니다. GitHub Copilot은 무료 체험판이 있으니 바로 시작할 수 있습니다. 처음에는 간단한 계산기 프로그램부터, 점점 복잡한 프로젝트로 도전해보세요. 여러분의 개발 인생이 완전히 바뀌는 경험을 하게 될 겁니다.
“기술은 우리를 대체하지 않습니다. 기술을 사용하는 사람을 대체할 뿐입니다.” 이 말을 마음에 새기며, 여러분만의 AI 코딩 방식을 만들어가시길 응원합니다.








댓글 남기기